Metafields are one of the most underrated but powerful features in Shopify. With the introduction of the Online store 2.0 theme standard in 2021, metafields are now easier to use in your theme than ever. But they can seem intimidating and confusing for everyday eCommerce business owners to integrate in their store.
In this post we’ll define what a metafield is, why they are important, how to create and use metafields and provide some common ways to use metafields in your storefront. After reading, you’ll have a firm grasp of what you can do with metafields and be inspired to add them to your store!
What is a metafield?
A metafield is a custom field where you can put additional data about some data. It comes from the word metadata – which is “data about data”. It provides descriptor data about the data and allows you to gain more insight into the original piece of data. If this is starting to sound like an Inception reference, don’t worry: in the context of Shopify, it allows you to add more information about a primary piece of data such as a product, collection, variant order or customer. This can help you capture internal notes in one central place or provide more information to your customers.
Why are metafields important?
Metafields allow you to personalize your store even more than before. Shopify is an amazing platform because it provides so much flexibility to a wide variety of industries. However for day-to-day use, it can be helpful to add fields that are more relevant to your operations and business. Metafields are different from normal fields in the Shopify backend because they are not directly relevant to attributes that customers will choose from to buy such as size, color and product type – but it enhances the buying experience nevertheless. You can also use metafields as internal notes for your customers or orders in one organized place. Finally, metafields are private by nature but you can choose to display them in your storefront using dynamic sources (more on that later).
How to create and use metafields
Create a metafield
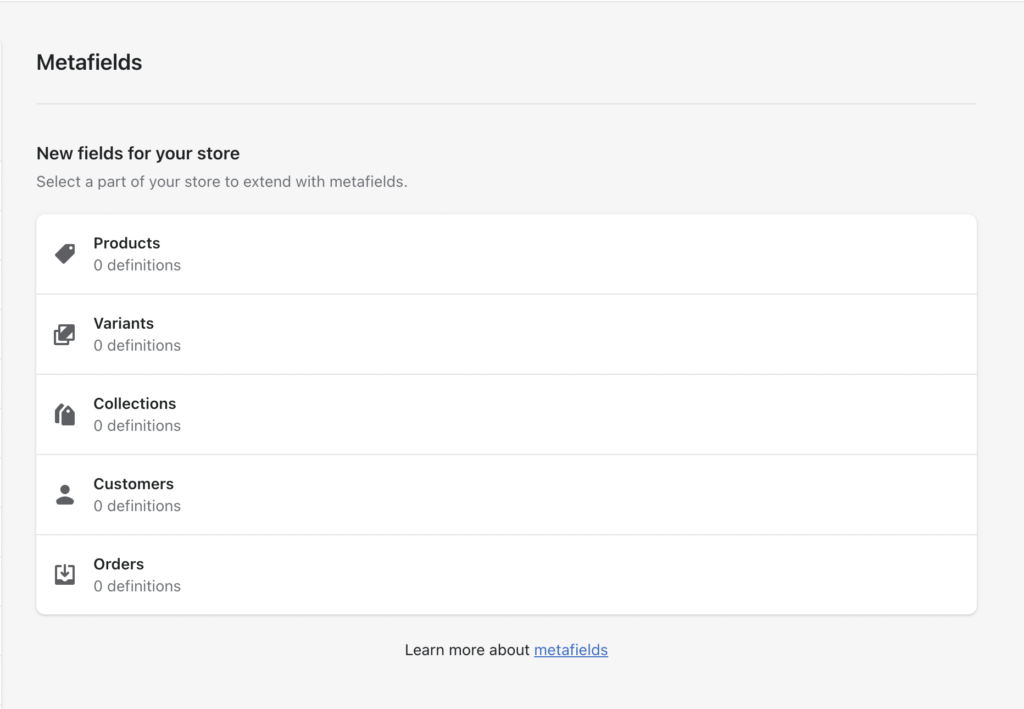
- Click on the Metafields tab in your Shopify admin settings

- Select which part of the store you want a metafield for: product, variant, collection, customer or order

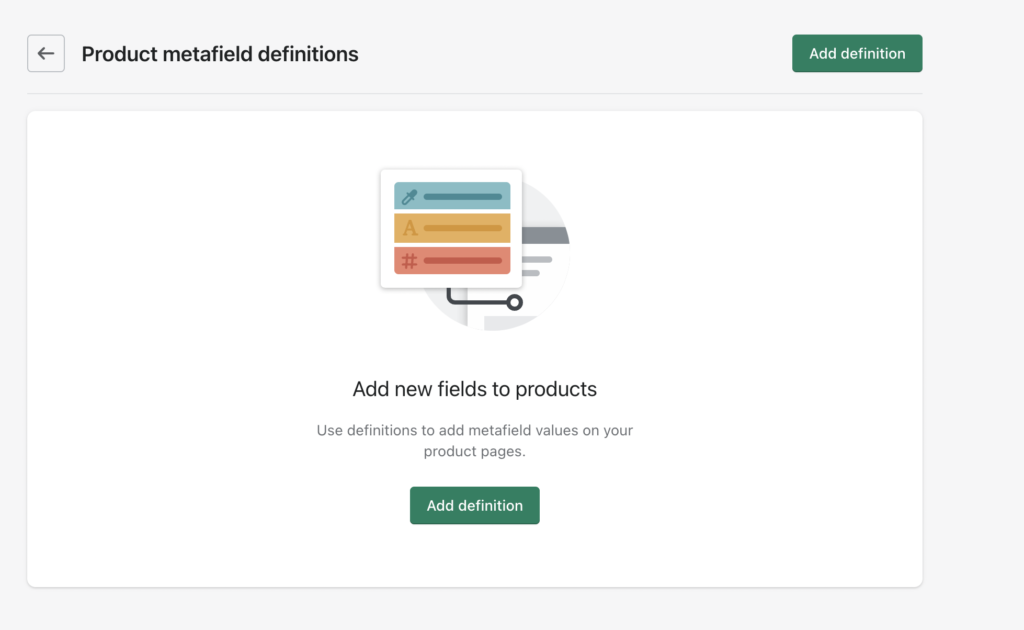
- Click on Add definition

- Add the details for your metafield
- Name: this is what you will see under your product page -> metafield section
- Namespace and key: Namespaces are used to group different metafields together. A key is the computer-friendly name for your metafield. As an example, if you want to add information to your product details area, your namespace might be product_details. You can add various metafields associated with this namespace. So the namespace would be product_details and the keys could be made_in, measurements, washing_instructions. If you need to reference your metafields in code, you would write product.metafields.product_details.made_in
- Description: this is for your internal information if you need a reminder about the purpose of this metafield
- Expose this metafield to Storefront API requests: You only need to click this if you have a custom storefront. If you only sell on Shopify and use a Shopify theme, this won’t apply to you.
- Content type: you can choose from a variety of types that fit exactly what you need. The options range from color, text, number, File, measurements, date and time, URL, true/false and more.
Add a metafield value for each product
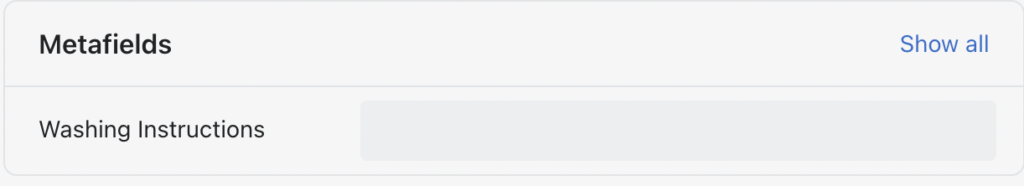
Go to the section for the metafield type you created (for example, if you created a product metafield, go to your products in the Shopify backend), scroll down to the bottom of the page and you should see the Metafield section with the metafield you created. Now you can type in the corresponding value for this product. For example, you might have created a washing instructions metafield. For one product the value might be “Hand Wash only” and another product might be “Wash cold, tumble dry low”.

NOTE: It is not required for every product to have a metafield value. If you don’t type anything in for the washing instructions metafield in 1 product, the metafield will just not show up on the storefront for that product, but it won’t affect the others that do have values. There will not be any errors on your storefront.
Use metafields in your Shopify theme
Vintage themes
If you have a “vintage” theme then you will need to go into your theme code and add the metafields you want into it yourself. This is risky if you do not have coding experience. Alternatively you can hire a developer like us at Plentiful Commerce to do it for you.
Online Store 2.0 themes
If you have an Online Store 2.0 theme then you can directly use metafields within your theme editor using dynamic sources. You do not need to touch any code. Dynamic sources are a way to connect your metafields and their associated data with a section. When you connect your metafield to a dynamic source, the metafield values will be shown on your storefront. Dynamic sources are only available on product and collection pages, and sections that feature products and collections.
Dynamic source example
Let’s look at a common example. Let’s say you want to use a metafield in a text field section in your product page. In order to insert a dynamic source, click on a text field section such as a heading. If you see a little circular icon with a plus sign next to the field, that means you can insert a dynamic source. Click on the icon and select the metafield that you want to connect. The metafield name will appear which means it is connected!
Once you save your theme, you can navigate to your live theme’s product page and the metafield value should appear! If you compare two products using the same product template, the metafield values should match up to what you wrote for each respective product.
If you don’t feel comfortable touching code and want to use metafields regularly, we recommend upgrading your current theme to its Online Store 2.0 version or moving to a theme that is built on the Online Store 2.0 theme standard. Many theme companies have upgraded their themes to Online Store 2.0 to keep up with new Shopify releases. In order to see if your theme has an Online Store 2.0 upgrade, look on the Shopify theme store for your theme. If you see that it lists Online Store 2.0 as a feature then you will be able to take advantage of dynamic sources and other great features.

Online Store 2.0 themes give merchants more flexibility and control in the theme editor. Not having to touch code to add metafields is one powerful ability that it gives merchants. Learn more about the process of changing themes and Online Store 2.0 in our blog posts When should I change my Shopify theme? and What is Online Store 2.0?. If you need help, contact us at Plentiful Commerce and we’d love to take a look!
Common ways to use metafields in Shopify
As mentioned before, you can add metafields in 5 different types of data in your store – products, variants, collections, customers and orders. The great thing about metafields is that the applications are limitless. However, it can be hard to grasp the concept at first without concrete applications. We will provide you some common ways you can use metafields in your business for inspiration.
Public metafields:
Products
Metafields are great to use in product pages to add pertinent information that increase trust in your product. For example, if you are in retail, some metafields you could create and include are:
- The country the product was made in
- Washing instructions
- Measurements
- Sizing guide – for example, if a product runs small
Collections
You can customize your collections for a great first impression using metafields
- Add an eye-catching banner to your collection by creating a file type metafield and adding different images to each collection.
- Create a text metafield to explain the story behind the collection or other specific information that will convey the importance of your products
Private metafields:
You can create metafields for customers and orders that will be for your own private use and reference.
Customers
You can create metafields for customer preferences such as their preferred size, skin tone, favorite product, how often they buy. You can use this information in your marketing as well as how to reward loyal or big ticket customers.
The final word
Ecommerce is a competitive environment and it is important to stand out. Metafields are a powerful tool to help you connect with your customers and leave a great impression. On the storefront side, customers love to see personalization towards their needs and wants. Adding metafields to your product and collections pages allows you to treat each product and collection as its own experience that captivates customers. It also lets you add detailed and relevant product information so customers are more willing to buy and less likely to return.
On the internal side, metafields are also amazing to take quick notes within customer or order pages so you can see the whole customer/order profile in one place. You can use that information for marketing, promotions and general information management among your team.
Ready to get started with metafields?
Let us help you set up metafields or take your metafields game to the next level! We at Plentiful Commerce love improving the day-to-day processes of busy eCommerce owners so you can focus on building your products and sales without clunky tech in the way. Book a consultation with us to discuss how we can enhance your store with metafields, an Online Store 2.0 theme, and more!